Один из наиболее заметных представителей Google, Джон Мюллер, ответил на вопрос о mobile-first индексации, который волнует многих сео-оптимизаторов. Он касается использования ссылок с атрибутами rel=alternate и rel=canonical на сайтах с отдельной URL для мобильной версии.
Mobile-first индексация и канонические URL
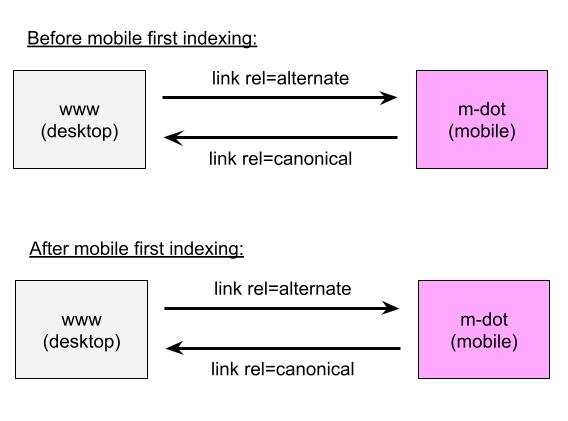
По словам Мюллера, сайты с раздельными URL для его разных версий, использующие атрибут rel-canonical, не должны что-то делать после проведения mobile-first индексации.
«Аннотации могут остаться прежними. Никаких изменений вносить не нужно» - сообщил он в своём Твиттере.
Джон Мюллер приложил к своему сообщению диаграмму, на которой четко показано, что порядок действий остаётся прежним как до mobile-first индексации, так и после неё.

Он добавил, что всем частным seo-мастерам, при продвижении сайта, стоит учитывать тот факт, что теперь поисковые роботы индексируют мобильную версию сайтов по умолчанию. Если у сайта для неё существует отдельный URL-адрес (m.[имя домена]), то упор будет делаться на него.
«Mobile-first индексация отличается тем, что для её проведения мы по умолчанию работаем с мобильной версией сайта (той, что с ‘m’ и точкой), а не с десктопной (той, что с ‘www’). Так как большая часть сайтов уже перешла на этот тип индексации, то для многих эти изменения уже вступили в силу. Если ваш ресурс относится к их числу, то для вас всё останется по-прежнему».
Google будет считать ссылку на мобильную версию сайта канонической, даже если атрибут rel=canonical указывает на версию для ПК. Владельцы сайтов могут самостоятельно расставить редиректы по типам устройств.
Всё просто: если пользователь ПК заходит на мобильную версию сайта, он должен быть перенаправлен на десктопный URL-адрес. Если пользователь мобильного устройства заходит на версию для ПК, он должен быть перенаправлен на мобильный URL-адрес.
Всё немного усложняется, если в эту цепочку входит атрибут hreflang:
«Если вы используете URL с ‘m’ и точкой + hreflang, то hreflang-аннотации должны прописываться по типу устройства. Аннотации для ПК должны указывать на десктопные URL-адреса, аннотации для мобильных - на мобильные URL-адреса».
Новость переведена для сайта https://www.Seo-Format.ru: продвижение сайтов частным специалистом.

